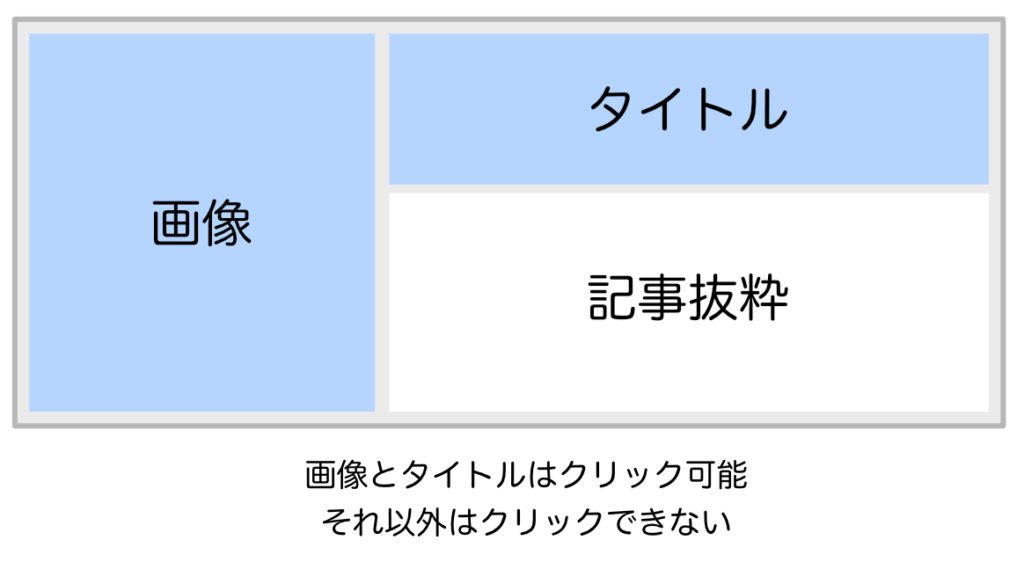
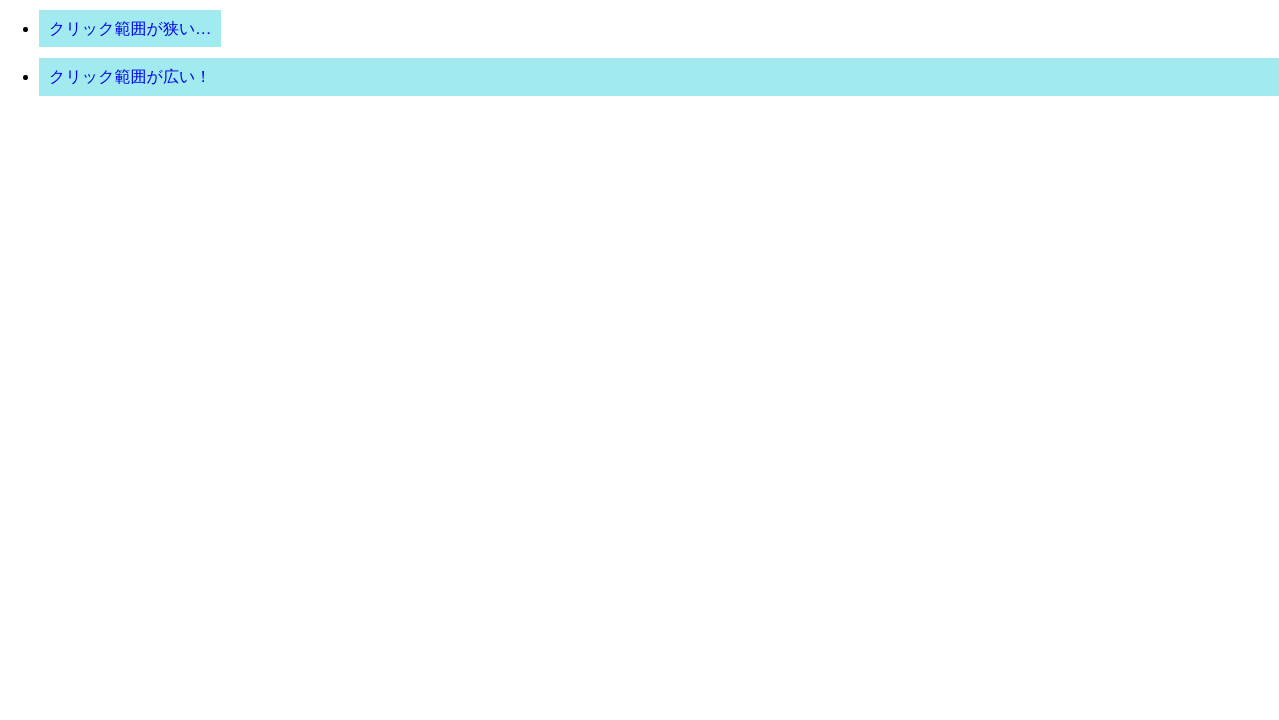
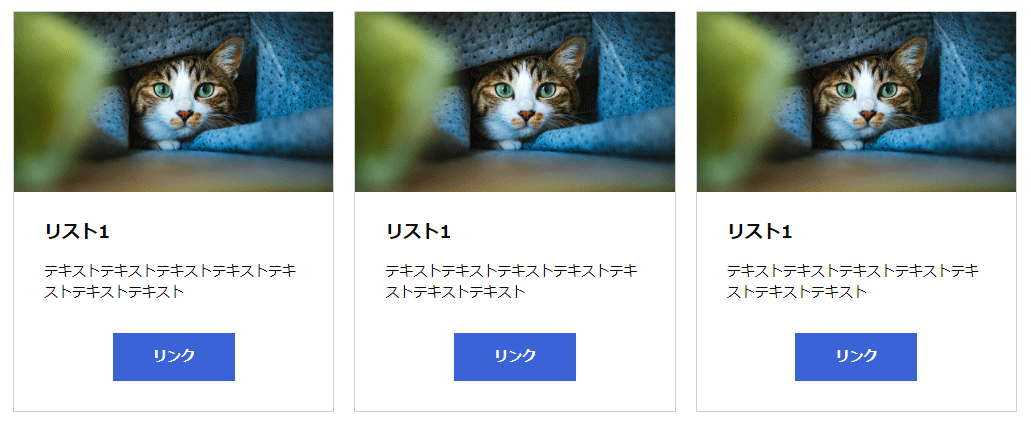
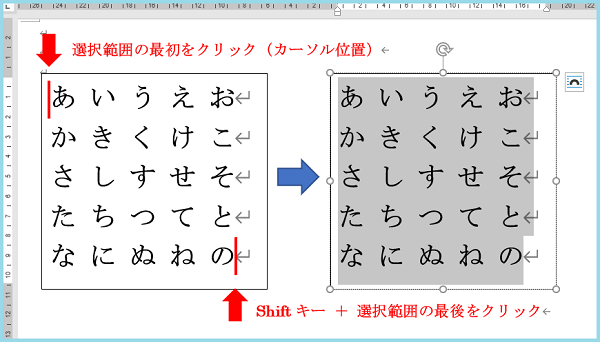
基本的な考え方 aタグ の範囲を、 divタグ の左上を基準とし (①〜④)、そこから幅100% (⑤)、高さ100% (⑥)とすることで、 divタグ 全体までクリック範囲を広げる。 こうすることで、 aタグの範囲 = divタグの範囲 となる。 イメージとしては、 divタグ の上に、 aタグ がぴったり重なっている感じ。 samplecss Copied!AAとは自分の射程範囲内に敵が入った場合に 即座にそれをタゲって攻撃するというものです。 やり方はShift右クリックか、A左クリックになります。 ただ射程範囲内で一番自分に近い敵に攻撃するため 場合によっては普通の右クリックを使った方がいい場面クリック位置の単語からドラッグ位置の単語を含む範囲が選択されます。 *ダブルクリックは 共通設定 『キー割り当て』プロパティ の設定で、現在位置の単語選択に設定されている場合(デフォルト)の動作です。
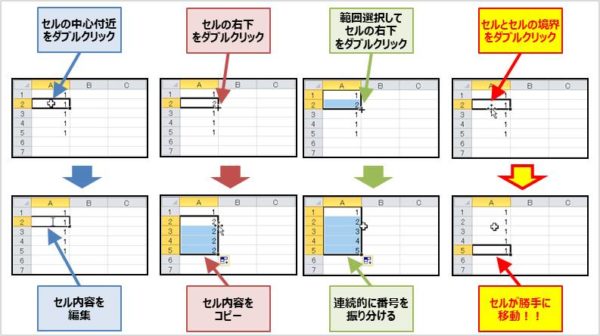
クリックやダブルクリックで素早く範囲指定する
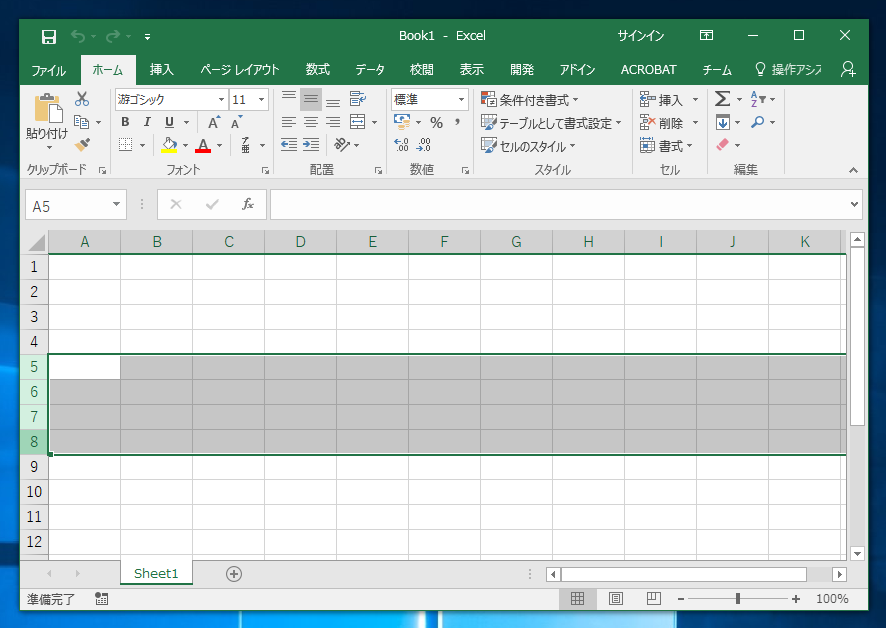
A クリック範囲
A クリック範囲-セル範囲の選択を許可します。 Columns 列ヘッダのクリックによるセル選択を許可します。 Rows 行ヘッダのクリックによるセル選択を許可します。 Sheet シートコーナーのクリックによるセル選択を許可します。 None 単一セル以外の選択を許可しません。CSSをいじっていて、verticalalignmiddle;が効かなくなり、aタグリンクのクリックできる範囲も広げたかったので色々調べました。 軽い備忘録です。 例を上げつつコードを載せていきます。 これで文字が上下左右中央揃えの横並びのメニューが作れます。 では参ります。


Unityのuguiのクリック範囲を広げたり制限したりする方法 テラシュールブログ
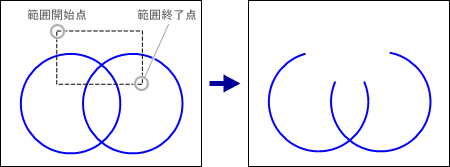
範囲選択の基本操作 左クリックしてマウスを動かし、 範囲を選択して左クリック又は右クリックです。 最後の左クリックと右クリックで効果が異なります。 操作をキャンセルする 選択後、 一度キャンセルしたい時はもう一度Ykey を 押せば初めに戻ります。チャンネル/新規を選択し、選択範囲の名前を入力して「OK」をクリックします。 保存した選択範囲は、チャンネルパレットでアルファチャンネルとして表示されます。 選択範囲の保存について詳しくは、『Adobe Photoshop 70ユーザガイド』を参照してください。セル範囲の選択を許可します。 Columns 列ヘッダのクリックによるセル選択を許可します。 Rows 行ヘッダのクリックによるセル選択を許可します。 Sheet シートコーナーのクリックによるセル選択を許可します。 None 単一セル以外の選択を許可しません。
画像のHOMEを囲む赤線がaタグ範囲で、色々cssをいじってliの範囲にまで拡大をしようとしているのですが全く上手くいきません・・・答え教えてください・・・下記にソースコードを載せましたので色々教えてくれたらすごく助かります! 画像 コードheader { background #28aa点の存在範囲 2 ベクトル方程式(直線の交点1) ベクトル方程式(直線の交点2) 外心,重心,垂心,内心,オイラー線 次のボタンをクリックして,学習の記録をリセットしてください.ダブルクリックした際のセルのRangeオブジェクトが設定されます。 結合セルをダブルクリックした場合はそのセル範囲のRangeオブジェクトが設定されます。 Cancel プロシージャを終了後に対象セルを編集状態にするかしないかを設定します。
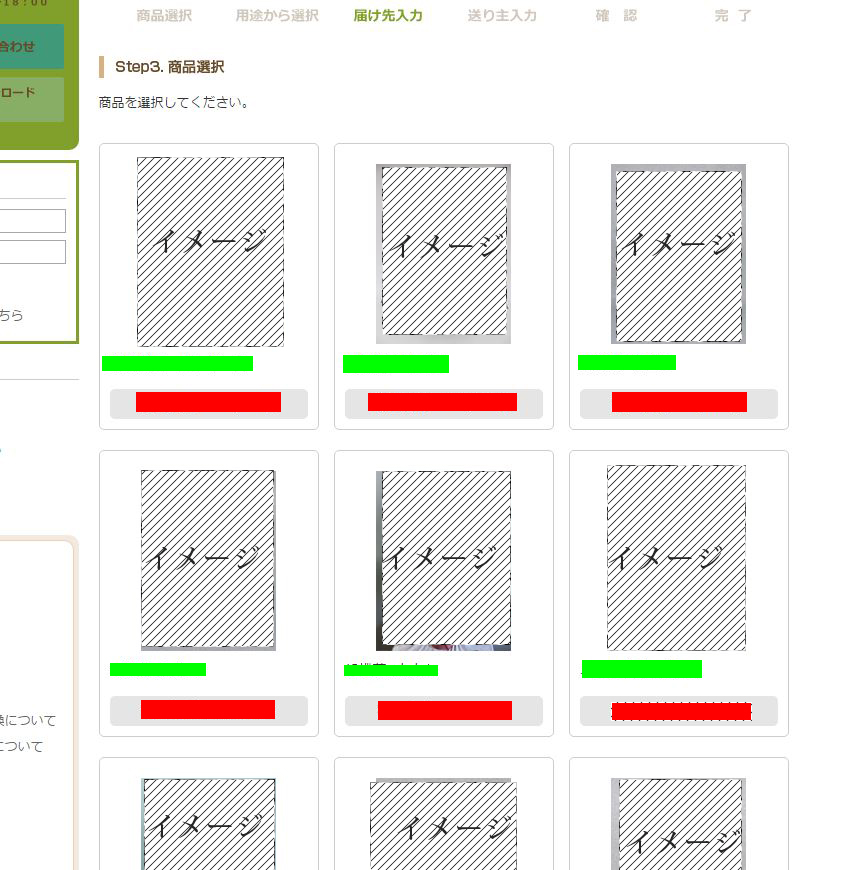
シェアしてね♪ Tweet 24時間注文・入稿受付OK。実績と信頼の「印刷の通販 グラフィック」 Tweet よくある以下のようなリストで、ボタンのみにリンクが付いている場合に、リンクのクリック可能な範囲を広げる方法をご画像のHOMEを囲む赤線がaタグ範囲で、色々cssをいじってliの範囲にまで拡大をしようとしているのですが全く上手くいきません・・・答え教えてください・・・下記にソースコードを載せましたので色々教えてくれたらすごく助かります! 画像 コードheader { background #28aa→選択範囲の設定を広に近づけて、クリックを認識する範囲を広げます。 ページの先頭へ戻る 置換編集のモードになっている 置換編集のモードでは、図形をクリックすると置換のダイアログボックスが表示されます。



サーチできる範囲を広げたい 狭めたい 図脳クラブ


Html Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Css Public Constructor
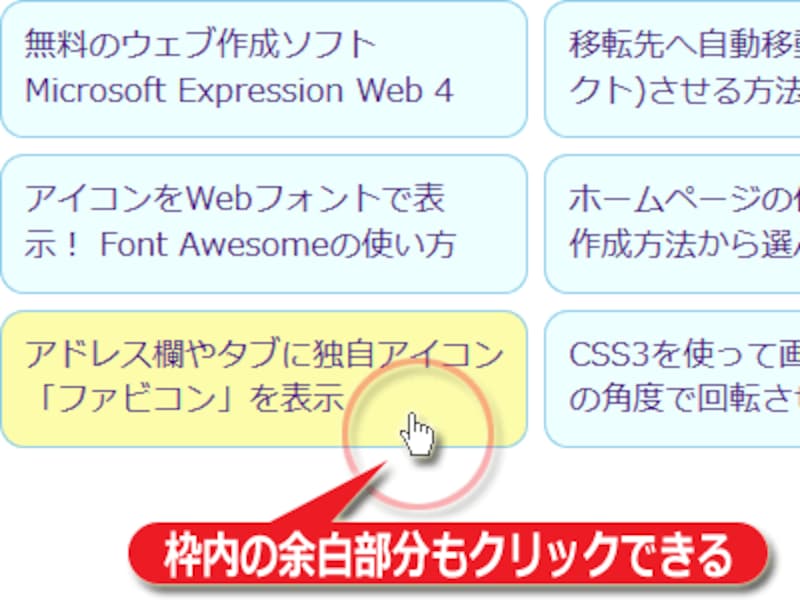
※ただしあまりクリックできる範囲を広げすぎると、 「クリックしたくないのにクリックされる!」 というように、かえって使いずらいサイトになってしまう恐れもあるので、 やりすぎには注意が必要です。マウスによる範囲選択 範囲選択 ドラッグ クリック位置からの範囲選択ができます。 Shiftクリック カーソル位置からクリック位置までの範囲が選択されます。 範囲が選択された状態でShiftクリック 選択開始位置からクリック位置までの範囲が選択されます。 範囲が選択された状態でShiftドラッグ



範囲外クリックでポップアップを閉じる正しい Jquery Qiita



Aタグ リンク のクリックできる範囲をcssで親要素まで広げる 銀ねこアトリエ



The Thorカード全体 をクリックできるように変更 The Thor



ダブルクリック 1 範囲指定 うっかりユーザのパソコン奮闘記


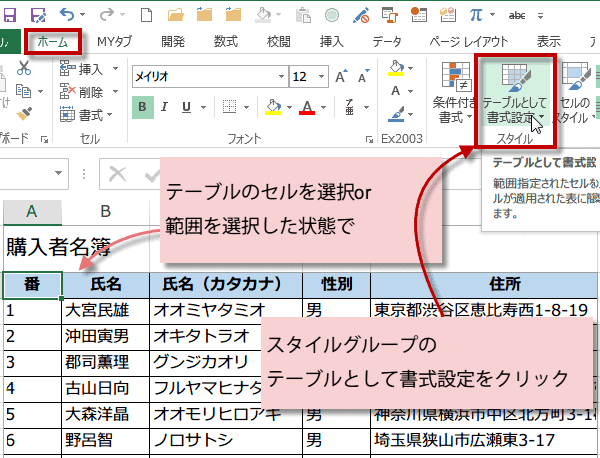
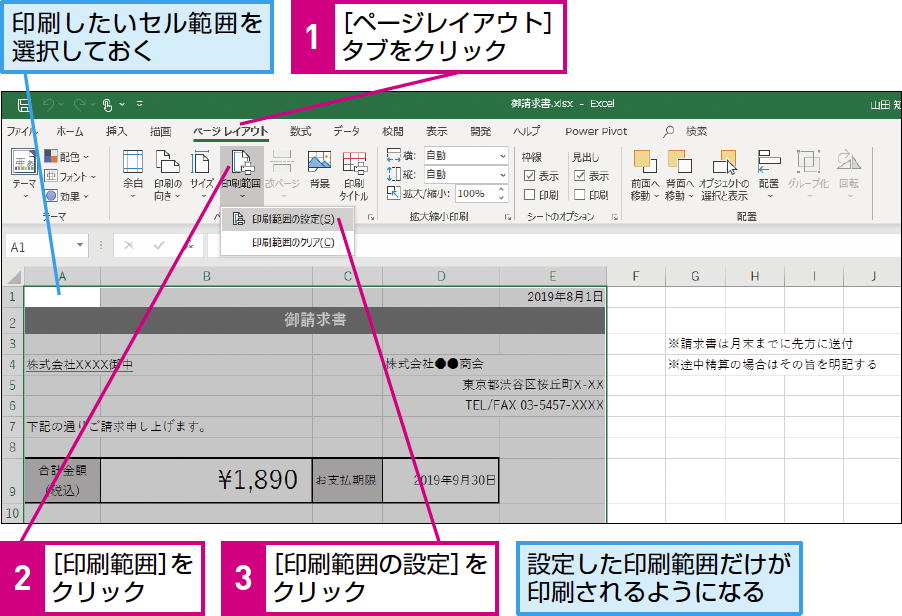
設定してある印刷範囲を無視して印刷する Excelの基本操作



Html 三角形の Lt A Gt タグ範囲が互いに干渉しあってしまう Teratail


4 2 範囲の詳細設定



開始日 Asana



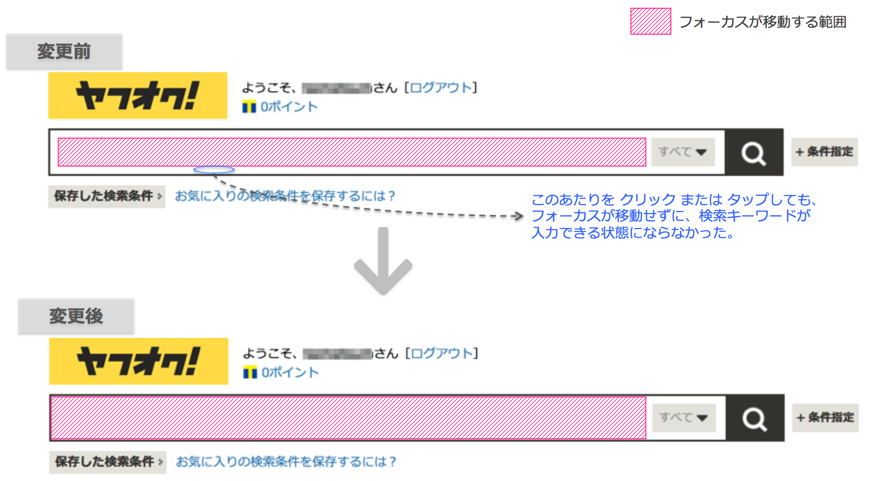
トップページの キーワードから探す のクリック範囲を最適化しました ヤフオク 改善レポート ヤフオク



解決 エクセルのチェックボックスのクリック可能範囲がおかしい パソコンlabo



範囲 Jw Cadの教科書



速カリキュラム 速範囲と配列特別教育の範囲 特別な教育カリキュラムマップ Education Math 中間速範囲列とのリンクをクリック Education Wallpaper Life Education Wallpaper Education Math Reading Writing Education



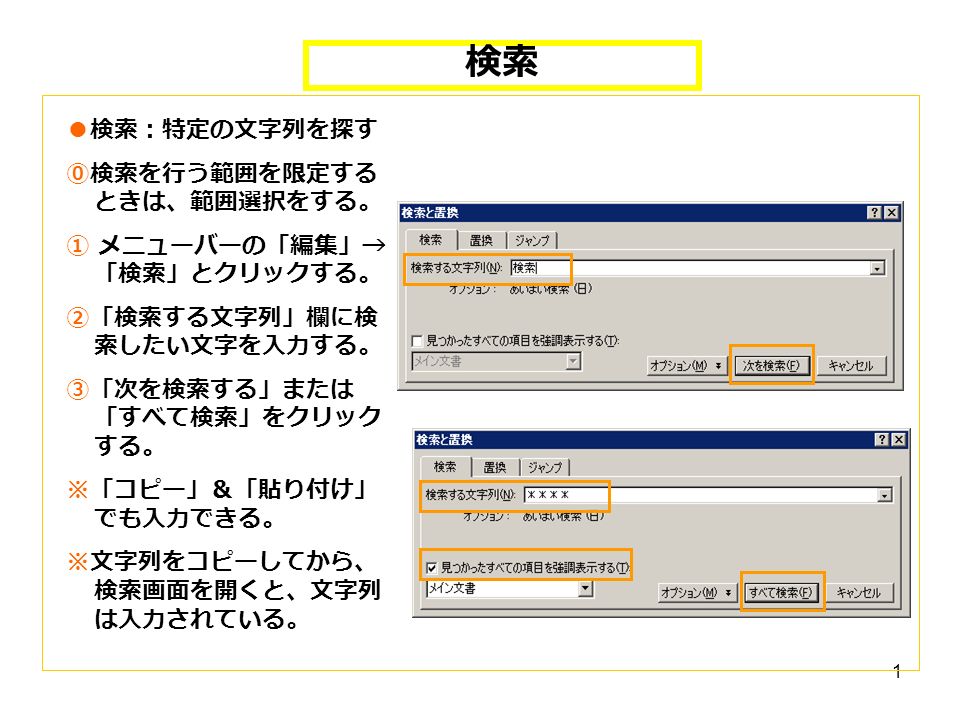
1 検索 検索 特定の文字列を探す 検索を行う範囲を限定する ときは 範囲選択をする メニューバーの 編集 検索 とクリックする 検索する文字列 欄に検 索したい文字を入力する 次を検索する または すべて検索 をクリック する



隣接する住宅地図をキレイ カンタンに購入 いつもnavi



Css クリック可能な範囲を広げるスタイルシートのテクニック A要素はボタンだけでもカード全体をクリック可能に コリス


複数クリックで範囲選択をちょっと快適に パソコン初心者のための ふらっとブログ



Clickable Area



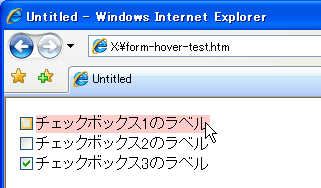
クリック範囲の広いチェックボックス



Geolis 検索の仕方 キーワード 地図検索 地図範囲指定検索



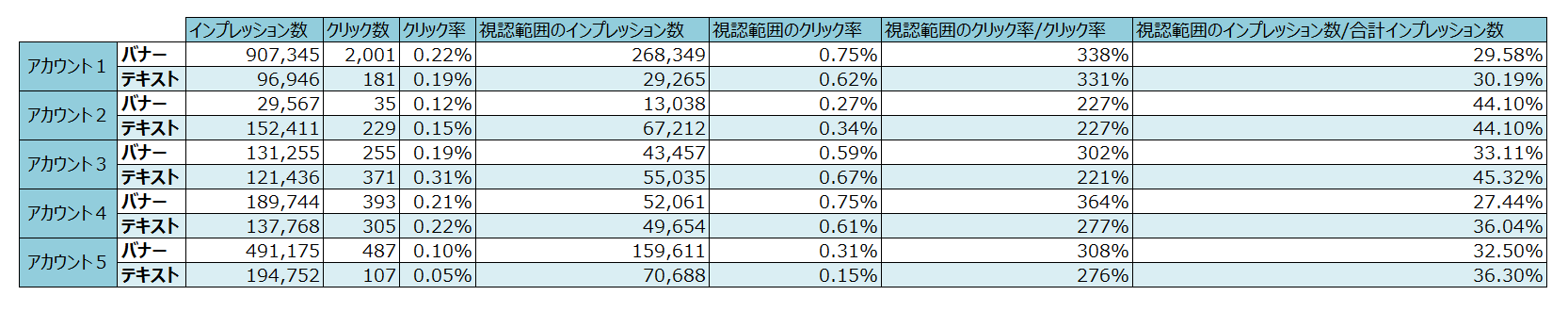
続 Gdn 改めて視認範囲のクリック率って大事だと感じた件 カルテットコミュニケーションズ



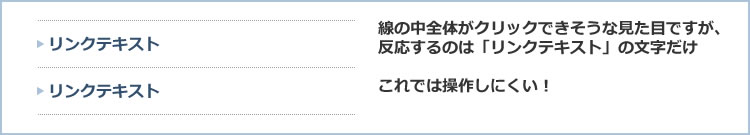
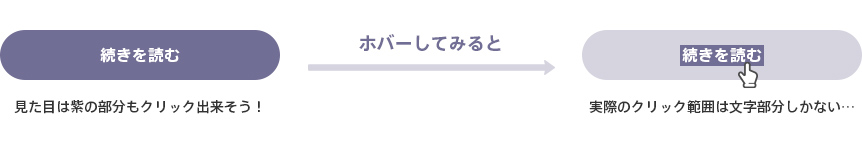
クリック操作を考慮したテキストリンクにしよう デザイン ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作



Click Image の範囲選択ができない フォーラム Uipath Community Forum



画面の表示範囲を登録 呼び出したい Dra Cad



Meetingplaza 各種共有機能について



Jqueryでリンク範囲をボックス内全域に広げる複数ok



クリック範囲の広いチェックボックス



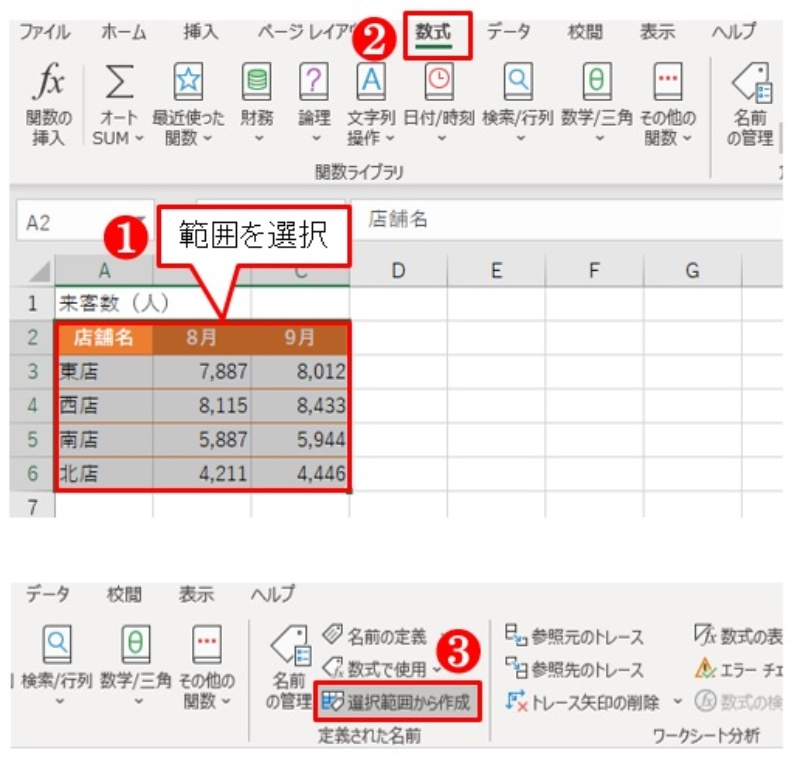
セルだって名前が欲しい Excelの 名前 活用で離れたセルに集計する 日経クロステック Xtech


Unityのuguiのクリック範囲を広げたり制限したりする方法 テラシュールブログ


選択範囲の上で右クリック



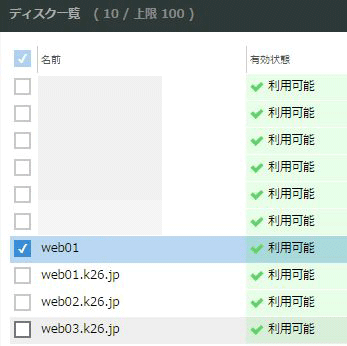
コントロールパネル機能改善のお知らせ Shift クリックで範囲選択 さくらのクラウドニュース



ビジネスクリック範囲イメージ クリエイティブ Id Prf画像フォーマットjpg Jp Lovepik Com



Css Aタグ リンク のクリック範囲を広げる2つの方法 記事 Chihiro S Blog



Html Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Css Public Constructor


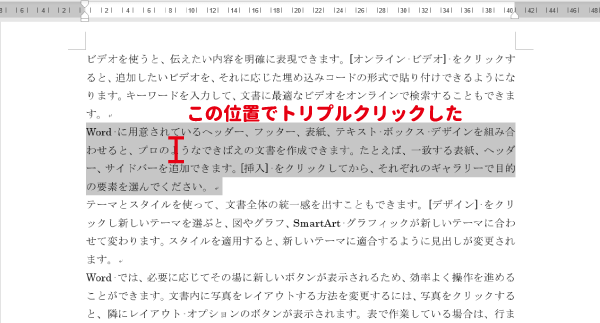
Wordで特定の範囲を簡単に選択したい Dtpサポートサービス



Aタグ リンク のクリックできる範囲をcssで親要素まで広げる 銀ねこアトリエ



Stinger Plus 記事一覧のクリック範囲を拡げて タイトルとサムネイル以外でも記事に飛ぶようにしてみた Life Jam


地図を印刷する



文字範囲選択や 右クリック コピペができないサイトの制限を解除する方法 りぃのなんでも知恵袋



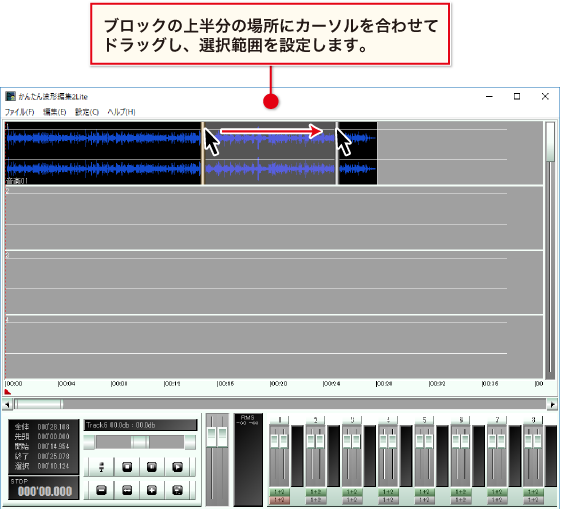
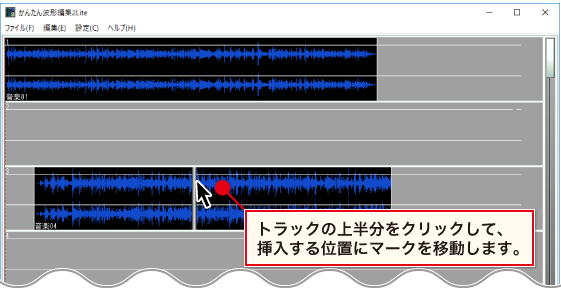
De Net かんたん波形編集2 Lite オンラインマニュアル



Css3 Divの範囲内がクリックできるようにしたいです Teratail


クリックやダブルクリックで素早く範囲指定する



Nec Lavie公式サイト サービス サポート Q A Q A番号 0080



Html Css Aタグのクリック範囲を親要素のサイズに合わせる Into The Program



データが追加されると印刷範囲が自動で変わる Tokyo Bunkyudo


クリック範囲 タッチ範囲 ダブルクリックの猶予時間について 補足 Kitunechan S Blog



Aタグのリンク範囲を枠内すべてに広げる Wordpressの旅人 Note


リンクをブロック要素にしてクリック タップできる範囲をひろげて押しやすくする Web Sign



配列の背景色を設定する Genetyx Mac 簡易マニュアル



Css Aタグ リンク のクリック範囲を広げる2つの方法 記事 Chihiro S Blog



ワードの選択範囲をクリックで調節する パソコンlabo



Css リンク Aタグ のクリック範囲を親要素全体 Div に広げる方法



セルを範囲選択する Excelの使い方


Irtcorporation 音楽カット つなげる4マニュアル



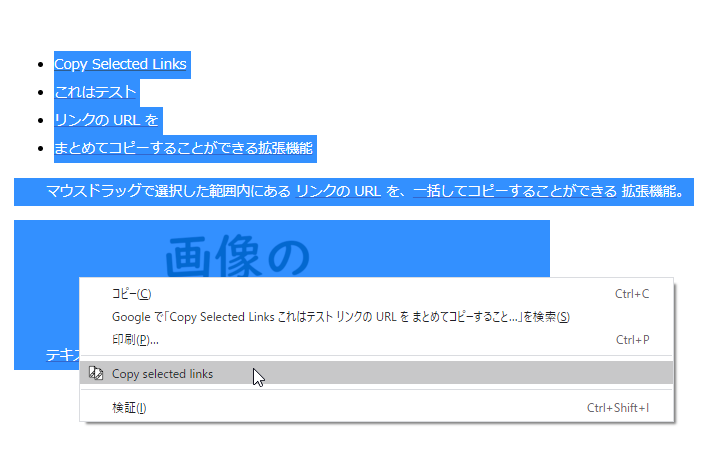
マウスドラッグで選択した範囲内にあるリンクの Url を 一括してコピーできるようにする Chrome 拡張機能 Firefox アドオン Copy Selected Links Giga 無料通信



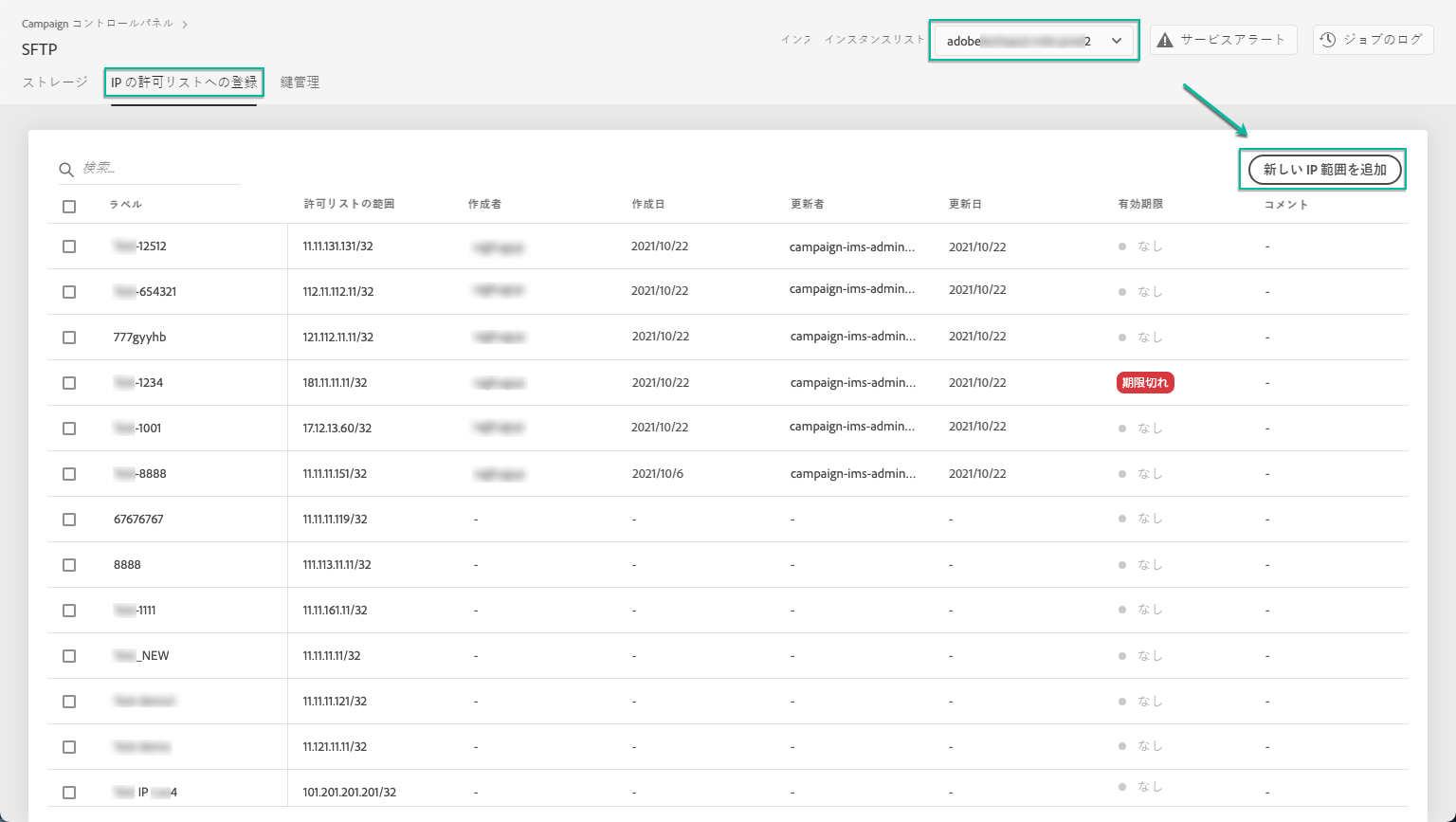
Ip 範囲許可リストへの登録 Adobe Experience Cloud



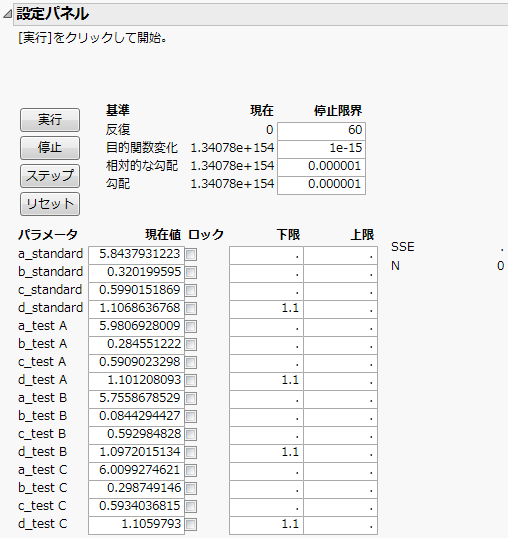
パラメータの範囲を設定する例



リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都



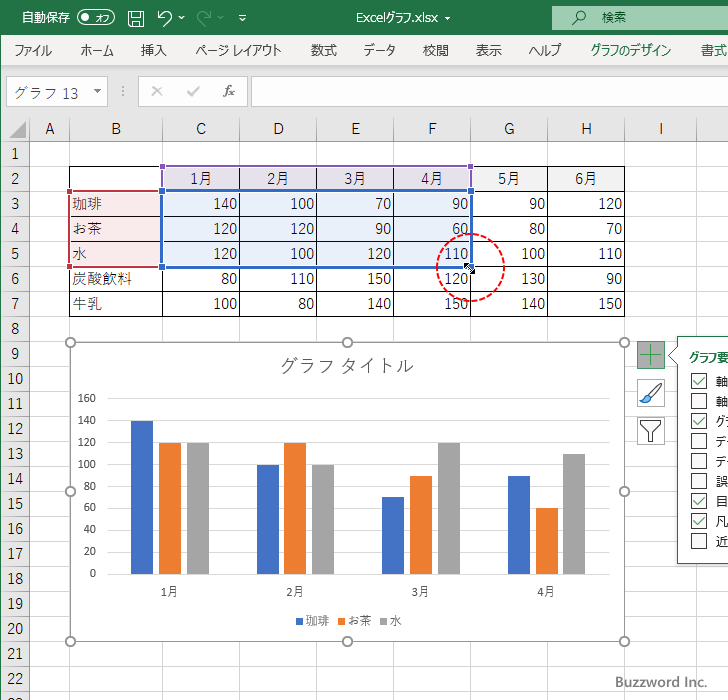
グラフのデータ範囲を変更する グラフの編集 Excelグラフの使い方



リンクのクリック可能範囲を広げるためのcssテクニック Techmemo



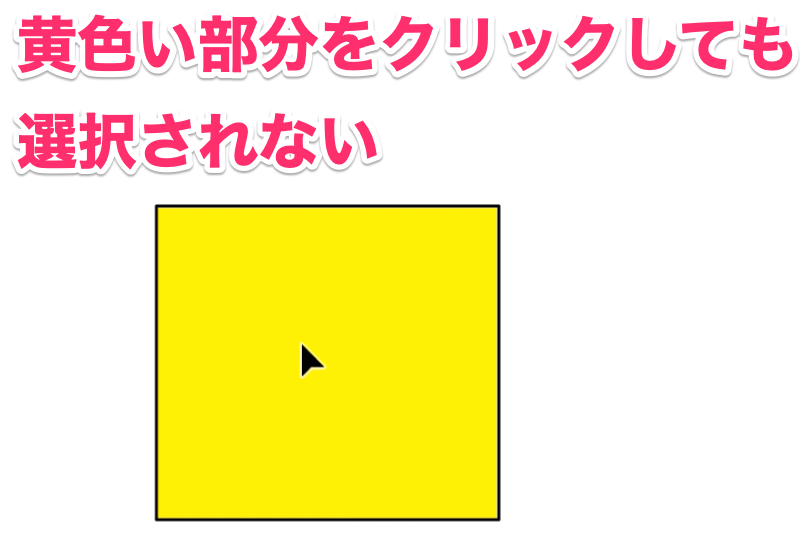
Illustrator でオブジェクトのパス以外をクリックしても選択できない Too クリエイターズfaq 株式会社too



ヘッダクリック時の選択範囲を指定する



Css Vertical Align Middle が効かない時 Aタグリンクのクリックできる範囲を広げたい時 Tarokenlog



ヘルプ イベント記録の公開範囲を設定する方法は 謎のサイト 仮



図で見る範囲 Think Like A Bird



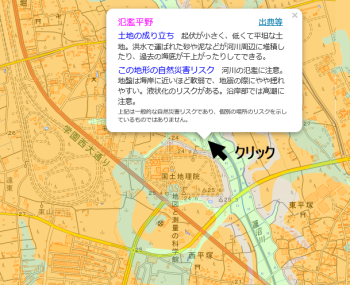
身の回りの土地の成り立ちと自然災害リスクをワンクリックで確認できる範囲が広がりました 国土地理院



Html 三角形の Lt A Gt タグ範囲が互いに干渉しあってしまう Teratail



Mode



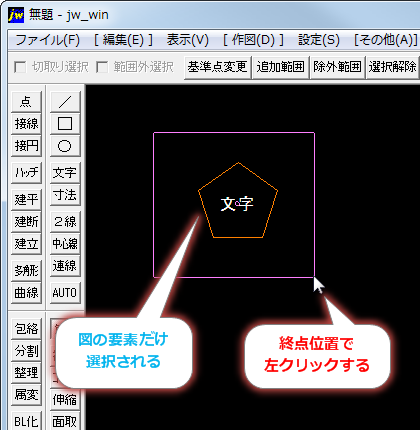
範囲選択 図や文字を選択状態にする Jw Cad超初心者道場 Jwcadの使い方



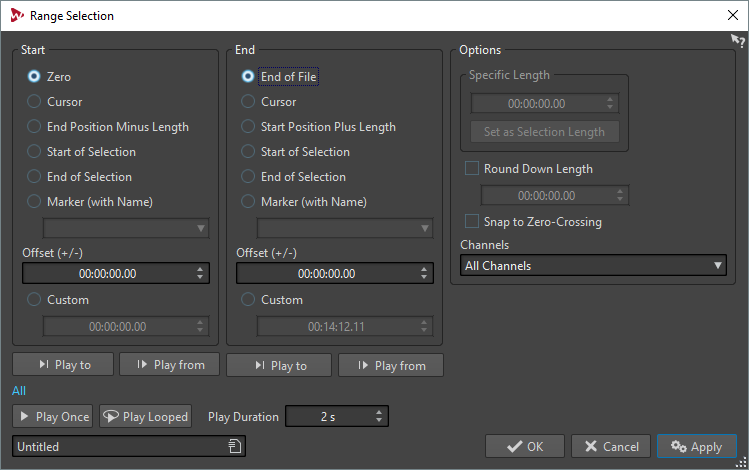
範囲選択 Range Selection ダイアログ



Excel セルをクリックすると飛ぶのはなぜ 原因と対策について Electrical Information



Aタグ リンク のクリックできる範囲をcssで親要素まで広げる 銀ねこアトリエ



Htmlコーディングの検証ってどこ見るの チェックポイントとよくある不具合をまとめました 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Nec Lavie公式サイト サービス サポート Q A Q A番号 0080



選択した範囲の複数リンクを一括で開く方法 主婦まみーがはじめたネット副収入と懸賞応募で在宅お小遣い稼ぎ



アイコンのクリック以外でダブルクリックって使う派 あとトリプルクリックは 簡単に範囲指定ができるよ 言いたいことは山のごとし



リンクのクリック範囲を広げたい Css Qiita


Excel マウスを使わずに離れた範囲のセルを選択する方法 Dev Clips



範囲コメント機能をリリース ドキュメント上に文字単位で範囲を指定し 指定範囲にコメントを付与できる新機能



セルを範囲で選択するテクニック Shift カーソルキー Or クリック Youtube



リンクのクリック可能範囲を広げるためのcssテクニック Techmemo



De Net かんたん波形編集2 Lite オンラインマニュアル


Unityのuguiのクリック範囲を広げたり制限したりする方法 テラシュールブログ



Css クリック可能な範囲を広げるスタイルシートのテクニック A要素はボタンだけでもカード全体をクリック可能に コリス



ウェブアクセシビリティを意識したデザイン制作のポイント ウェブラボ関西オフィス 大阪 京都



Mode



パソコン仕事術 Excelで印刷のたびに範囲を指定せずに済む方法 できるネット


4 2 範囲の詳細設定



池田 泰延 Ikeda Yasunobu No Twitter 新しいtwitterの画面 クリック範囲が広がるともっと使いやすくなる Uiデザインとしての改善ポイント Twitter



図形の指定した範囲をトリムする Rootpro Cad ヘルプ



文章をブロック範囲で選択する Word 一般 即効テクニック Excel Vbaを学ぶならmoug



Css クリック可能範囲を広げるスタイルシートテクニック 車いすなコーダー



Shift Ctrl Alt を使った範囲選択 kskパソコンスクール



チェックボックスのラベル範囲を視覚的に分かりやすくするcss スタイルシートtipsふぁくとりー



みんなの事故防止map 操作方法



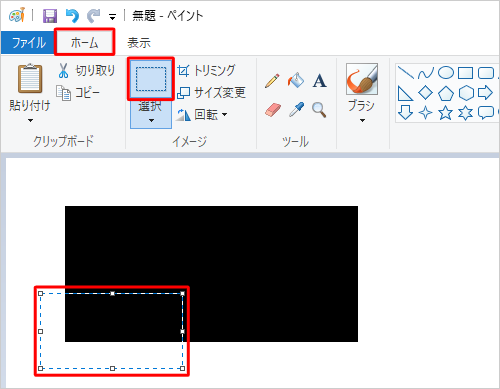
Ubuntu シンプルスキャン その8 保存する画像の範囲を指定する 範囲を回転する 範囲を削除する Kledgeb



時間範囲に対する操作 Enterprise Architect 15 2 日本語版 ヘルプ



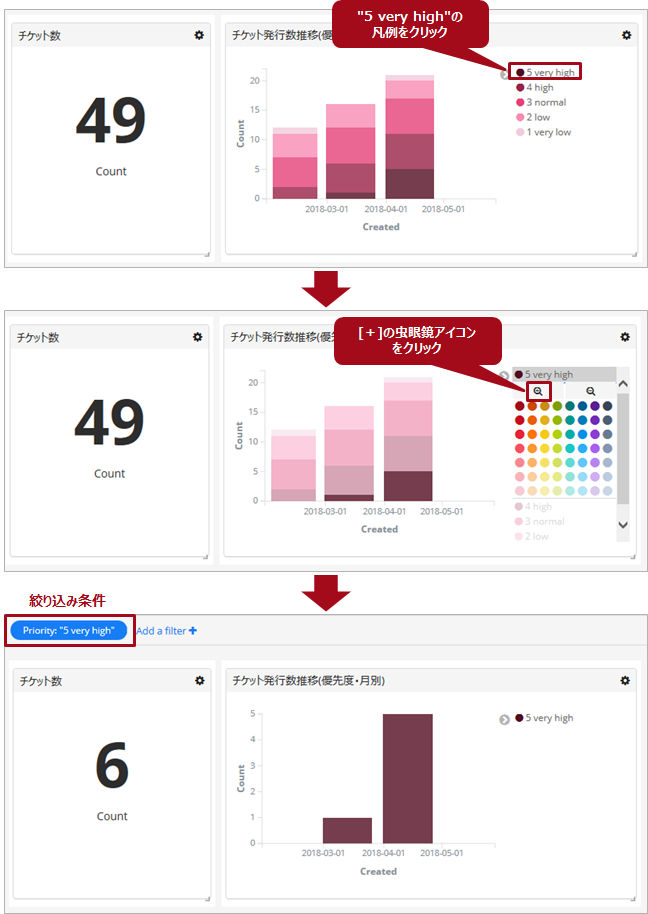
棒グラフ 折れ線グラフの表示範囲を系列で絞り込む



Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About



0 件のコメント:
コメントを投稿